반응형

요소 선택
요소를 직접 선택하는 메서드
| 메서드 | 설명 |
|---|---|
| getElementById() | document.getElementById('content')일 경우 HTML 요소 중 id 속성이 'content'인 요소를 선택합니다. |
| getElementsByClassName() | document.getElementsByClassName('menu')일 경우 HTML 요소 중 class명이 'menu'인 요소들을 선택합니다. |
| getElementsByTagName() | document.getElementsByTagName('ul')일 경우 HTML요소 중 태그명이 'ul'인 요소들을 선택합니다. |
| getElementsByName() | document.getElementsByName('txt')일 경우 HTML 요소 중 name명이 'txt'인 요소들을 선택합니다. |
| querySelector() | 요소의 선택 방법이 css 선택 방법과 같습니다. 선택 요소 중 첫 번쨰 요소만 선택합니다. document.querySelector('.lnb') document.querySelector(div) document.querySelector('#gnb li') |
| querySelectorAll() | querySelector()는 선택된 요소 중 첫 번째 요소만 선택하는 반면 querySelectorAll()는 모든 요소를 선택합니다. |
예제
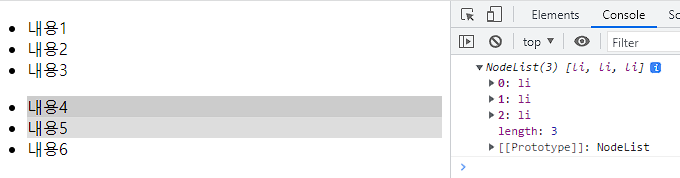
예제에서 querySelectorAll()로 요소를 선택했을 경우 모든 요소가 선택되기 때문에 변수에 배열로 저장이 됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>요소를 직접 선택하는 메서드</title>
<script>
window.onload = function () {
// var list1 = document.querySelector('#box1 > ul > li');
var list2 = document.querySelectorAll('#box2 > ul > li');
// console.log(list1);
console.log(list2);
// list1.style.background = "#ff6600";
list2[0].style.background = "#ccc";
list2.item(1).style.background = "#ddd";
}
</script>
</head>
<body>
<div id="box1">
<ul>
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
</ul>
</div>
<div id="box2">
<ul>
<li>내용4</li>
<li>내용5</li>
<li>내용6</li>
</ul>
</div>
</body>
</html>
결과 확인하기

반응형





댓글