반응형

CSS 단위
font-size, 단위의 고찰
문자의 글자 크기를 지정하는 속성으로 글자 크기는 명시하지 않을 경우 16px이 기본값입니다.
1. px
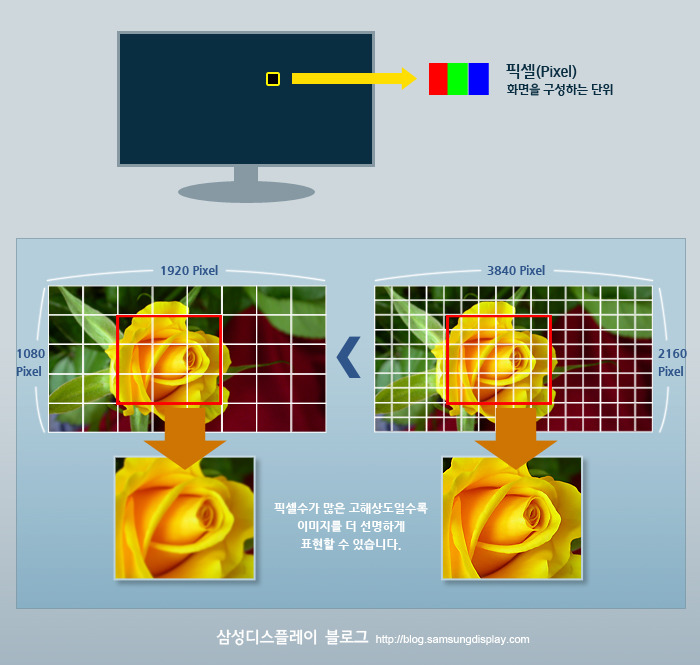
해상도에 따라 상대적으로 달라지는 기본 단위입니다.

body {
text-align: center;
}
div {
font-size: 14px;
}
결과 확인하기
Font size : 14px
2. %
부모 요소의 글자 크기를 100% 기준으로 계산한 % 단위입니다.
body {
font-size: 14px;
}
div {
font-size: 120%; /* 14px * 1.2 = 16.8px */
}
결과 확인하기
Font size: 14px * 120% → 16.8px
3. em
부모 요소의 글자 크기를 100% 기준으로 계산한 1/100 단위입니다.
body {
font-size: 14px;
}
div {
font-size: 1.2em; /* 14px * 1.2 = 16.8px */
}
결과 확인하기
Font size: 1.2em → 14px * 1.2 = 16.8px
4. rem
부모 요소가 아닌 최상위 요소의 크기를 100% 기준으로 계산합니다.
rem의 r은 root 즉, html 요소를 뜻합니다.
html {
font-size: 14px;
/* font-size 미지정 시에는 16px */
}
div {
font-size: 1.2rem; /* html font-size: 14px * 1.2 = 16.8px */
}
결과 확인하기
Font size: 1.2rem → 14px * 1.2 = 16.8px
5. vw, vh
vw는 뷰포트 너비값의 1/100 단위이고, vh는 뷰포트 높이값의 1/100 단위입니다.
1. 1vw : viewport 너비 1000px의 1%인 10px
2. 1vh : viewport 높이 600px의 1%인 6px
3. vmin : viewport 높이 600px의 1%인 6px
4. vmax : viewport 너비 1000px의 1%인 10px
단위별 환산표
| px | % | em | pt |
|---|---|---|---|
| 6px | 37.50% | 0.375em | 5pt |
| 7px | 43.80% | 0.438em | 5pt |
| 8px | 50% | 0.500em | 6pt |
| 9px | 56.30% | 0.563em | 7pt |
| 10px | 62.50% | 0.625em | 8pt |
| 11px | 68.80% | 0.688em | 8pt |
| 12px | 75.00% | 0.750em | 9pt |
| 13px | 81.30% | 0.813em | 10pt |
| 14px | 87.50% | 0.875em | 11pt |
| 15px | 93.80% | 0.938em | 11pt |
| 16px | 100% | 1.000em | 12pt |
| 17px | 106.30% | 1.063em | 13pt |
| 18px | 112.50% | 1.125em | 14pt |
| 19px | 118.80% | 1.188em | 14pt |
| 20px | 125.00% | 1.250em | 15pt |
| 21px | 131.30% | 1.313em | 16pt |
| 22px | 137.50% | 1.375em | 17pt |
| 23px | 143.80% | 1.430em | 18pt |
| 24px | 150.00% | 1.500em | 18pt |
반응형
'CSS' 카테고리의 다른 글
| CSS 요소 숨기기 (13) | 2022.08.25 |
|---|---|
| CSS 색상 표현 방법 (11) | 2022.08.23 |
| 이미지 스프라이트 / IR 효과 / 백그라운드 표현 (7) | 2022.08.20 |
| SCSS/SASS 정리 (13) | 2022.08.18 |
| 강아지 애니메이션 (9) | 2022.08.18 |





댓글